FormLang Form Flows: Streamline Multi-Form Tasks Efficiently
FormLang's form flow feature empowers you to seamlessly combine multiple forms into a single, unified experience. This approach not only streamlines the form-filling process but also enables you to personalize the user journey by directing respondents to different forms based on their responses to previous questions.
Benefits of Form Flows
- Streamlined Multi-Form Task: Form flows reduce the need to manage individual forms separately, by combining multiple forms into a cohesive workflow.
- Personalized User Experience: By guiding respondents to different forms based on their previous responses, form flows provide a tailored experience that caters to their specific needs and preferences.
- Enhanced User Engagement: By eliminating the need for respondents to navigate through multiple forms independently, form flows enhance user engagement and reduce the likelihood of form abandonment.
The form flow workspace provides a user-friendly interface for designing and managing your form flows. To access the workspace, go to Create a Form Flow in the design App.
Form Flow Workspace
The form flow workspace provides a user-friendly interface for designing and managing your form flows. It closely resembles the form action workspace, allowing you to drag and drop forms, define conditional branching rules, and customize the overall user experience.
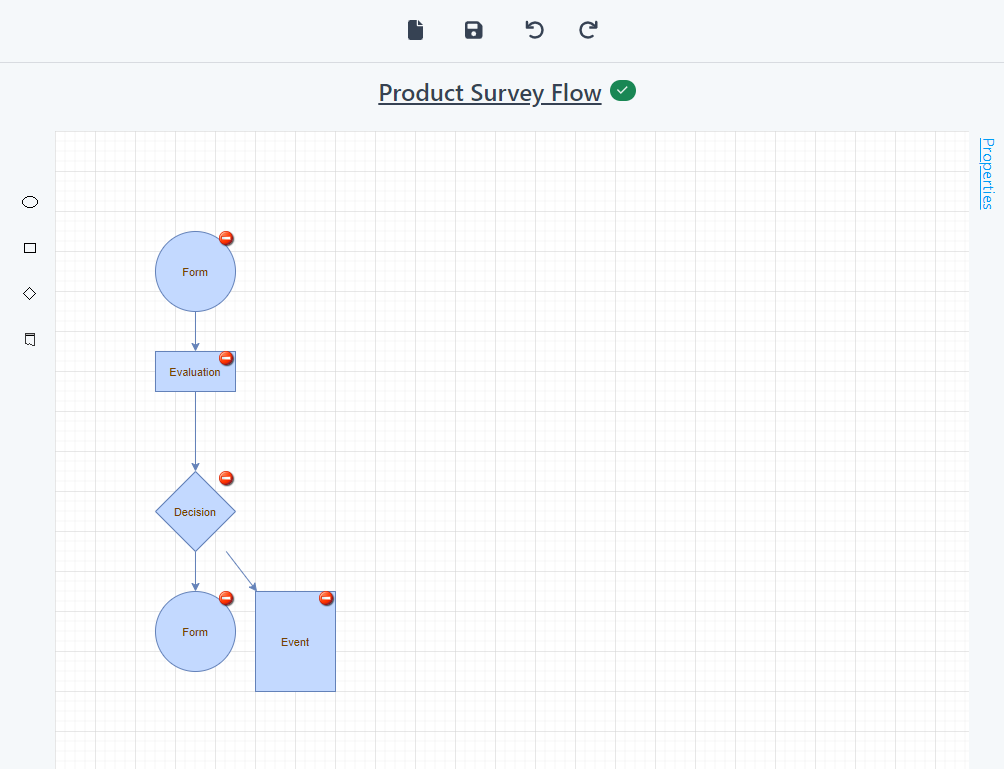
As shown in Figure 1, the workspace consists of the following key features:

Figure 1: Form flow workspace
- 1. Toolbar
- The toolbar at the top of the workspace has buttons for opening/creating a form flow, saving the form flows, and redoing/undoing recent operations.
- 2. Form flow title
- The form flow title is displayed below the toolbar. Click the title to edit it.
- 3. Node toolbox
-
The left node toolbox provides five types of nodes:
- Form node: Represents a form.
- Evaluation node:Evaluates the form responses based on the evaluation rules you define.
- Decision node:Makes a decision based on the results of the evaluation.
- Custom event node: Triggers a custom event.
- 4. Canvas
- The canvas is the main workspace where you create and edit your form flows.
- 5. Property inspector
- The property inspector allows you to edit the properties of the selected edge or node in the canvas.
Validating Form Flows
Form flows, like form actions, are represented as flowcharts. However, form flows do not contain feedback node types. The same validation rules that apply to form actions also apply to form flows. For more information, please refer to form actions.
Publishing Form Flows
To publish a form flow, navigate to the Publish a Form Flow
option within the design App. Click the Start button
on the cover page to launch the publishing wizard,
as shown in Figure 2.
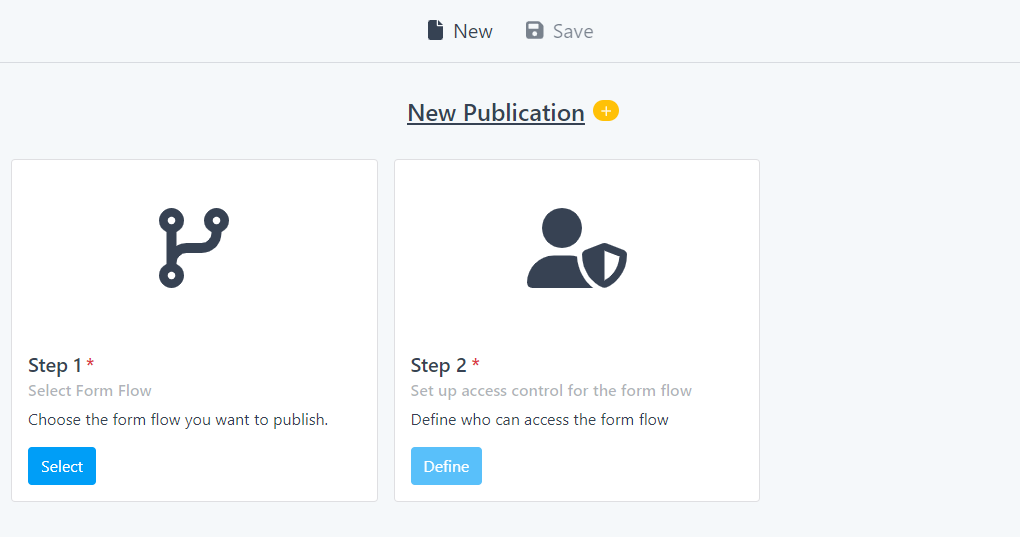
The publishing wizard for form flows is similar to the one for forms, but with two key distinctions:
- Form Action Step: The form flow wizard doesn't include the step for selecting a form action, as form actions are not applicable to form flows.
- Target Audience: Form flows can only be targeted to visitors or authorized users, unlike forms that can also be made publicly accessible.

Figure 2: Publish form flow wizard
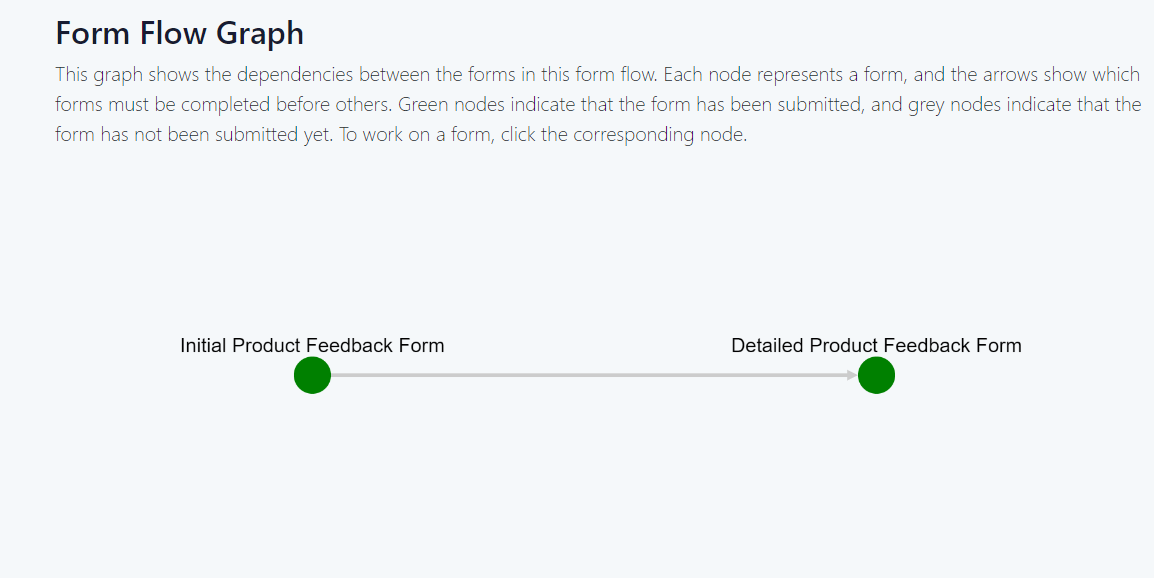
Form Flow State Graph
When you access a form flow, a state graph, as shown in Figure 3, is displayed, representing the status of each form within the flow. Nodes in green indicate forms for which responses have been submitted, while gray nodes represent forms that still need to be completed.
To work on a form, click its corresponding node. A dialog will appear, informing you whether you can proceed based on the evaluation rules. If not, you may need to complete other forms first or may not be required to work on that particular form.